Contrastを体験する
Contrastを使用して、重大な脆弱性がコードに導入されるのを防ぎ、アプリケーションを攻撃から守る方法について詳しく見ていきましょう。

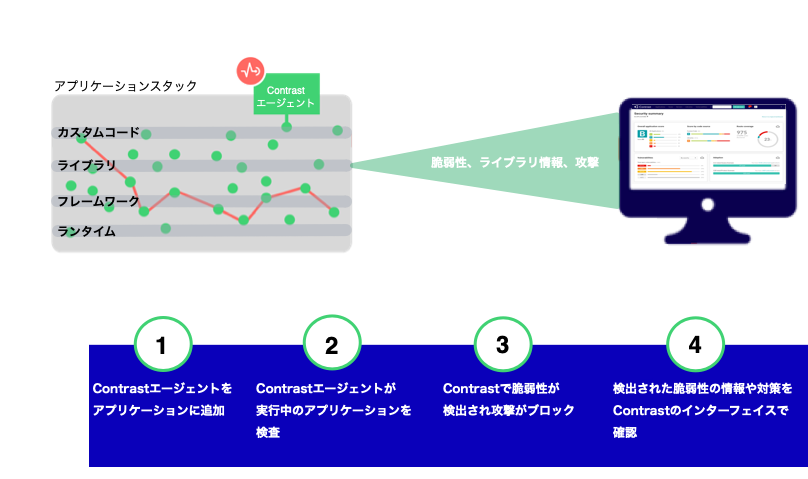
本項では、Contrast Javaエージェントを使用して、アプリケーションを疎通しながらセキュリティテストと攻撃の防御を行うために、アプリケーションを設定する例をご紹介します。
Contrastの環境をカスタマイズ
Contrast Webインターフェイスにアクセスできるようになったら、Contrastデータへのアクセス制御や重大な検査結果の検索が簡単にできるように、環境をカスタマイズすることを検討しましょう。
アクセスグループ
例えば、お使いの財務アプリケーションに3つの担当が関与しているとします。 その場合、これら3つの担当用のアクセスグループを作成し、Contrastの設定ファイルに指定します。
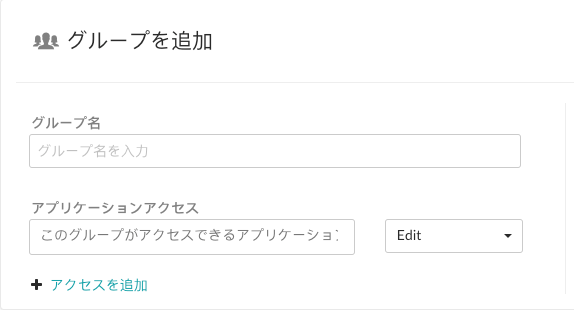
Team1-Devは開発者向けで、次のような設定をします。

開発者には、検出結果の修正、タグの追加、脆弱性の管理、属性の編集、アプリケーションのマージ、アプリケーションの追加・削除、サーバの作成などを可能にします。
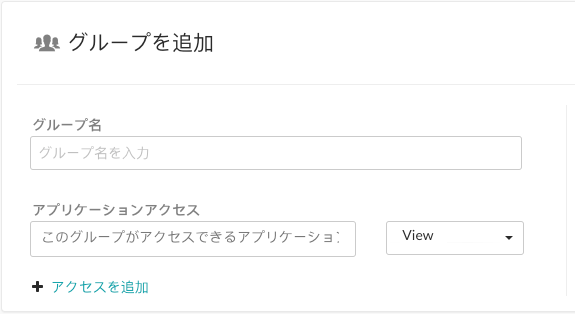
Team2-Testはテスト担当用で、次のような設定をします。

テスト担当者は、スコア、ライブラリ、脆弱性、コメントの参照が可能で、アプリケーションのトレースの編集はできません。
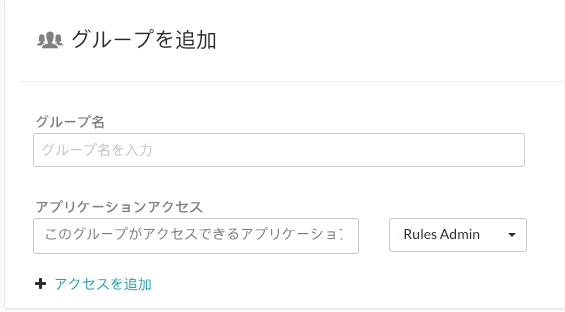
Team3-AppSecはアプリケーションセキュリティ担当用で、次のような設定をします。

アプリケーションセキュリティ担当には、アプリケーションのルールやポリシーの編集、Protectの有効化、組織の通知やスコア付けの管理ができるようにします。
アプリケーション名とサーバ名
すべての担当が同じアプリケーションで作業しているため、Contrastの各設定ファイルには同じアプリケーション名を使用することにします。開発環境用に1つの設定ファイル、テスト環境用に1つの設定ファイルを使用する予定です。
2つの設定ファイルを使用することになりますが、両方の設定ファイルでアプリケーションに同じ名前を指定するため、Contrastではアプリケーションのインスタンスが1つしかないかのようにデータが表示されることになります。
サーバ名は指定せずに、Contrastで検出される名前をそのまま使用することにします。
セッションメタデータ
アプリケーションに関して、特定のブランチ、コミットしたユーザ、リポジトリなどに対する脆弱性やルート情報を表示することができます。このような情報を収集するには、Contrastの設定ファイルでセッションメタデータの値を定義します。
-Dcontrast.application.session_metadata="branchName=release24,committer=Jane,repository=finapp-Java”
注記
手順1:セキュリティテストのためのアプリケーション設定
開発時には、開発者が安全なコードをチェックインしていることを確実にしたいと考えます。 また、テスト中には、本番環境での攻撃を可能にする脆弱性がアプリケーションにないことを検証したいと考えます。
Contrastをアプリケーションに追加して、製品を一般公開する前に必要なセキュリティテストを行うことにしました。 アプリケーションはJavaを使用しているため、ContrastのJavaエージェントを使用することになります。
ビルドプロセスにMavenを使用しているので、Maven CentralリポジトリからContrastエージェントをダウンロードします。また、ContrastのWebインターフェイスからYAML設定ファイルをダウンロードします。
開発環境ではYAML設定ファイルを編集して、次のような設定をします。
api: # ********************** REQUIRED ********************** # Set the URL for the Contrast UI. url:https://mycontrast.mycompany.com:8080/Contrast/ # ********************** REQUIRED ********************** # Set the API key needed to communicate with the Contrast UI. api_key:A2xxxxxxxxxxxxxxxxxxxxxxxxxxxG9N # ********************** REQUIRED ********************** # Set the service key needed to communicate with the Contrast # UI. It is used to calculate the Authorization header. service_key:service_key:88xxxxxxxxxxxx5Z # ********************** REQUIRED ********************** # Set the user name used to communicate with the Contrast # UI. It is used to calculate the Authorization header. user_name:agent_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx@mydevorg . . . # ============================================================================== # server # Use the properties in this section to set # metadata for the server hosting this agent. # ============================================================================== # server: # Override the reported server environment. environment: development . . .テスト環境ではYAML設定ファイルを編集して、次のような設定をします。
api: # ********************** REQUIRED ********************** # Set the URL for the Contrast UI. url:https://mycontrast.mycompany.com:8080/Contrast/ # ********************** REQUIRED ********************** # Set the API key needed to communicate with the Contrast UI. api_key:A2xxxxxxxxxxxxxxxxxxxxxxxxxxxG9N # ********************** REQUIRED ********************** # Set the service key needed to communicate with the Contrast # UI. It is used to calculate the Authorization header. service_key:service_key:88xxxxxxxxxxxx5Z # ********************** REQUIRED ********************** # Set the user name used to communicate with the Contrast # UI. It is used to calculate the Authorization header. user_name:agent_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx@mydevorg . . . # ============================================================================== # server # Use the properties in this section to set # metadata for the server hosting this agent. # ============================================================================== # server: # Override the reported server environment. environment: QA . . .次に、アプリケーションを起動して機能テストを実行し、アプリケーションやビジネスロジックで公開されるの全ルートとデータエンドポイントを疎通します。
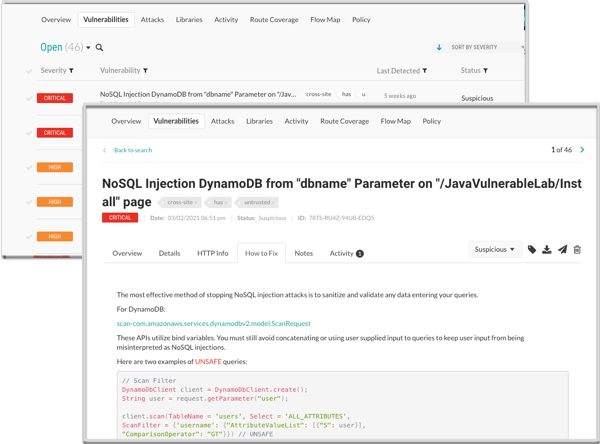
まず、Contrast Webインターフェイスの「アプリケーション」のページにアクセスして、Contrastでアプリケーションが認識されていることを確認します。次に、脆弱性の有無を確認し、脆弱性に対しては修正方法を参照してコードを安全にするための修正や対策を決めます。

最初のテストの後に、CI/CDプロセスでContrastと連携するためにMavenプラグイン を使用することにしました。この連携では、深刻度が
重大または高の脆弱性をContrastが検出した場合にビルドが失敗するように設定します。
手順2:攻撃の防御のためのアプリケーション設定
開発とテストの段階でContrastを使用してきましたが、ユーザが製品を使用する際に悪意のある行為を受けないようにしたいと考えます。 アプリケーション、ユーザ、およびデータを保護するために、本番環境にあるアプリケーションにContrastを追加することにしました。
まずProtectライセンスがあり、組織でProtectが有効になっていることを確認します。
開発時とテスト時にアプリケーションにエージェントをインストールして設定した方法と同様に、本番環境でもContrastのProtectを有効にするための新しい設定ファイルが必要になります。新しい設定ファイルを作成した後にアプリケーションを実行し、Contrast Webインターフェイスに本番環境のアプリケーションが表示されることを確認します。
api:
# ********************** REQUIRED **********************
# Set the URL for the Contrast UI.
url:https://mycontrast.mycompany.com:8080/Contrast/
# ********************** REQUIRED **********************
# Set the API key needed to communicate with the Contrast UI.
api_key:A2xxxxxxxxxxxxxxxxxxxxxxxxxxxG9N
# ********************** REQUIRED **********************
# Set the service key needed to communicate with the Contrast
# UI. It is used to calculate the Authorization header.
service_key:service_key:88xxxxxxxxxxxx5Z
# ********************** REQUIRED **********************
# Set the user name used to communicate with the Contrast
# UI. It is used to calculate the Authorization header.
user_name:agent_xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx@myprodorg
.
.
.
# ==============================================================================
# protect
# Use the properties in this section to override Protect features.
# ==============================================================================
# protect:
# Use the properties in this section to determine if the
# Protect feature should be enabled. If this property is not
# present, the decision is delegated to the Contrast UI.
# enable: true
.
.
.
# ==============================================================================
# server
# Use the properties in this section to set
# metadata for the server hosting this agent.
# ==============================================================================
# server:
# Override the reported server environment.
environment: production
.
.
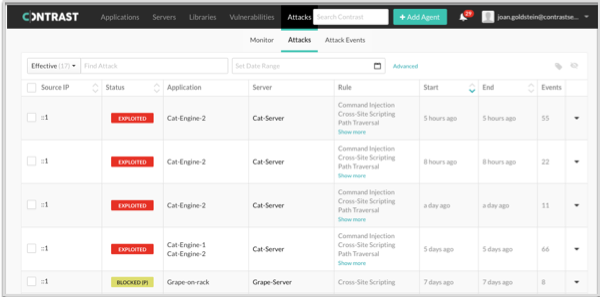
.アプリケーションが本番運用になったら、Contrast Webインターフェイスの「攻撃」ページを参照して、攻撃が発生していないか監視します。

手順3:コードの修正とアプリケーションの再テスト
Contrastを使用したテストの結果や検知された攻撃を調査したら、アプリケーションのコードを修正します。アプリケーションの最新バージョンがContrastに表示されていることを確認します。アプリケーションの最新バージョンに、本番環境でブロックした脆弱性が含まれていないことを確認したら、アプリケーションを再デプロイします。